Tags:
backend
frontend
group work
programming
school project
web development
Fitness website
As part of a group assignment, we developed a fitness-themed web application. The project allowed us to choose a theme and create a responsive, multi-functional website that adhered to REST principles. Our fitness website included features such as an exercise library, a webshop, and user authentication with verification emails.
Objectives
- Create a multi-page web application with a responsive design.
- Provide a platform for users to explore, purchase products, and learn about the team behind the website.
- Implement a robust user authentication system, including email verification.
- Enable users to contact us via a form that sends an email directly to the team.
Features
Website Pages
- Homepage:
- A welcoming and interactive homepage with a slideshow of images and content.
- A navigation bar with links to different sections of the website.

A screenshot of the fitness website’s home page
- Exercise Library:
- A curated list of exercises with descriptions, images, and tips.
- Search and filter options for exercise types (e.g., cardio, strength).
- Webshop:
- Products for sale include protein powders, protein bars, and other fitness-related items.
- Shopping cart feature allowing users to add, remove, and review purchases.
- Checkout process integrated with confirmation emails.

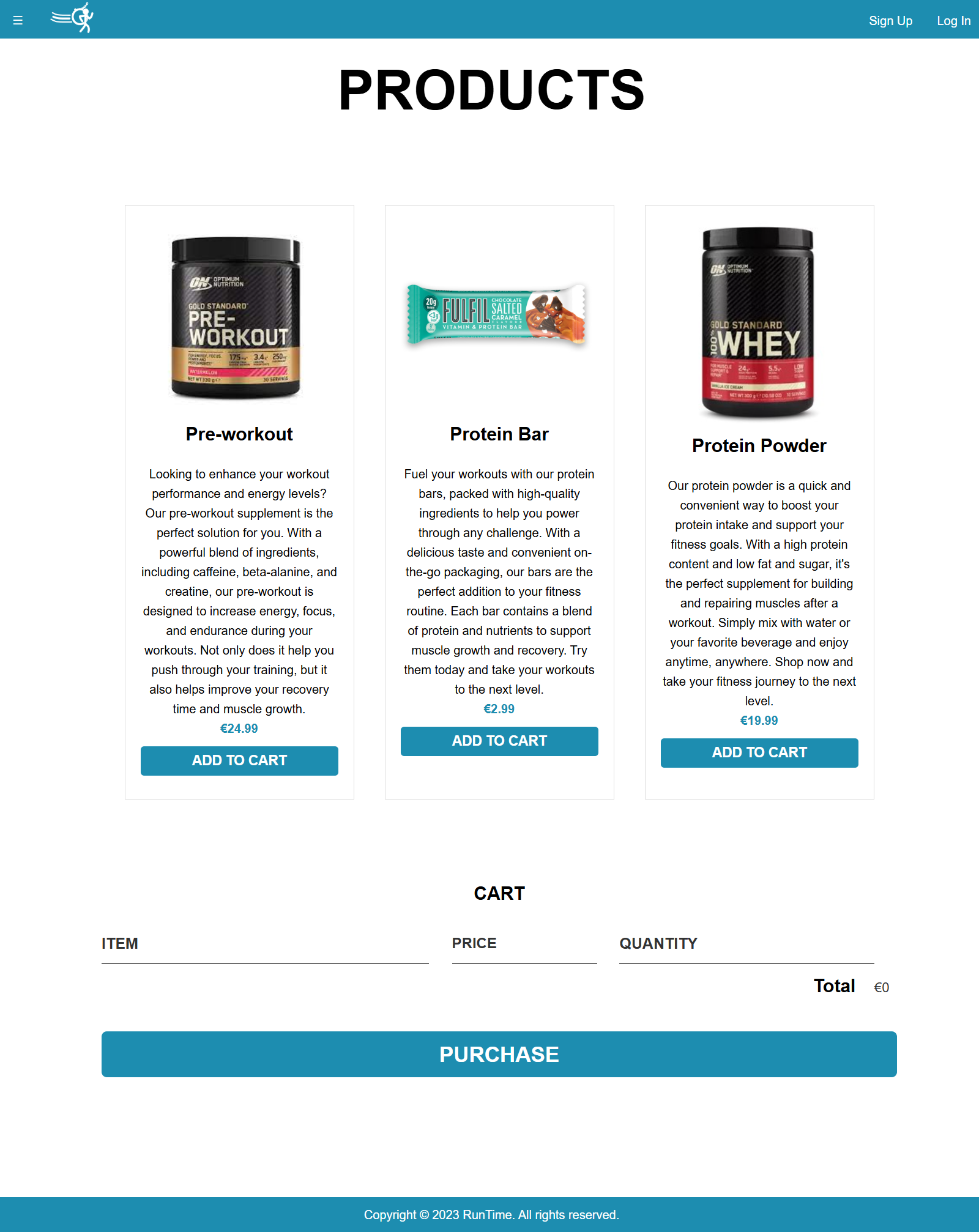
A screenshot of the the fitness webshop
- About Us:
- A dedicated page introducing the team behind the website.
- Highlights our passion for fitness and technology.
- Contact Us:
- A form where users can fill in their name, email, and message. - Messages are sent directly to the team via email for quick responses.

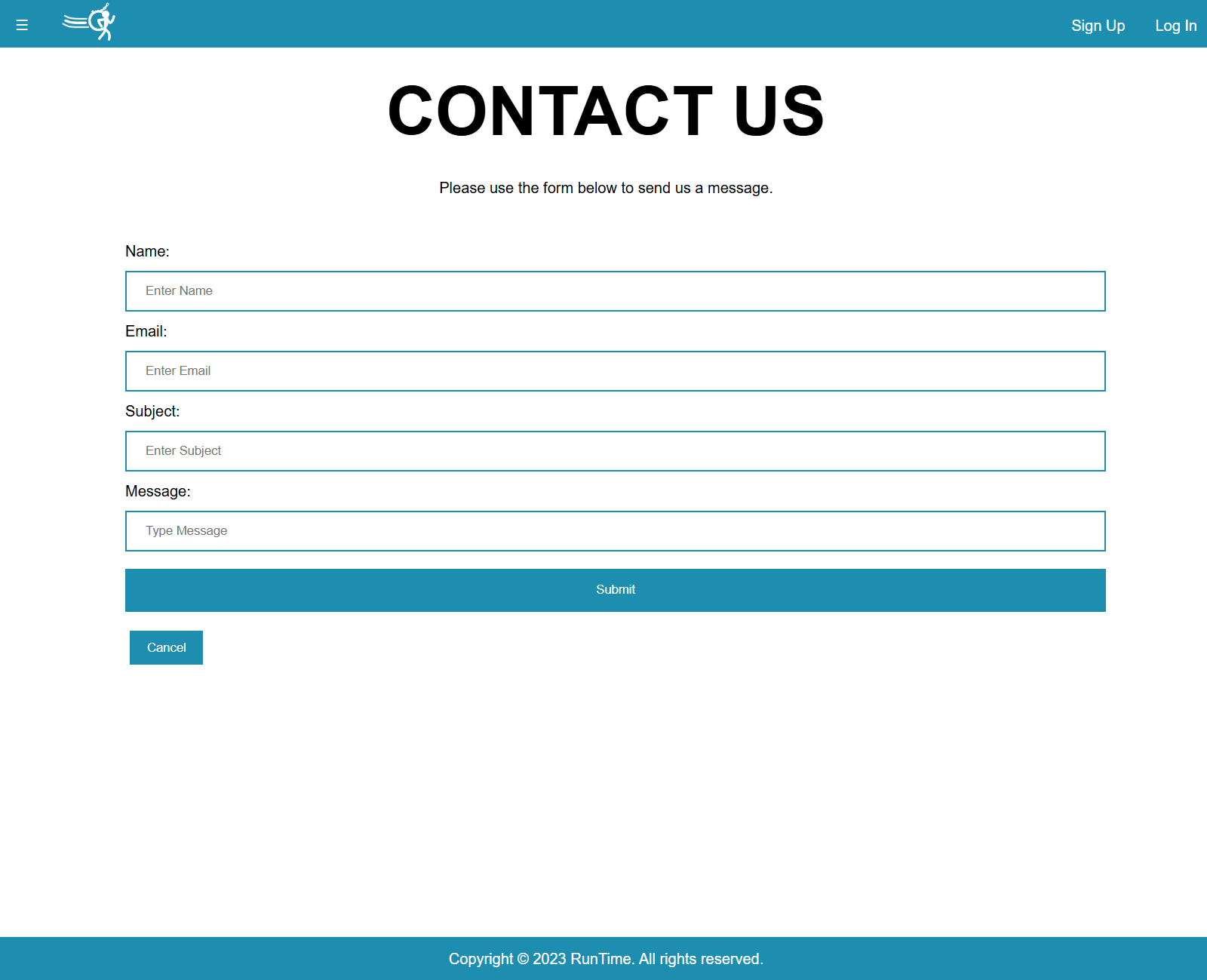
A screenshot of the the contact page
- A form where users can fill in their name, email, and message. - Messages are sent directly to the team via email for quick responses.
- Log Activity
- A page where registered users can log a fitness exercise activity.

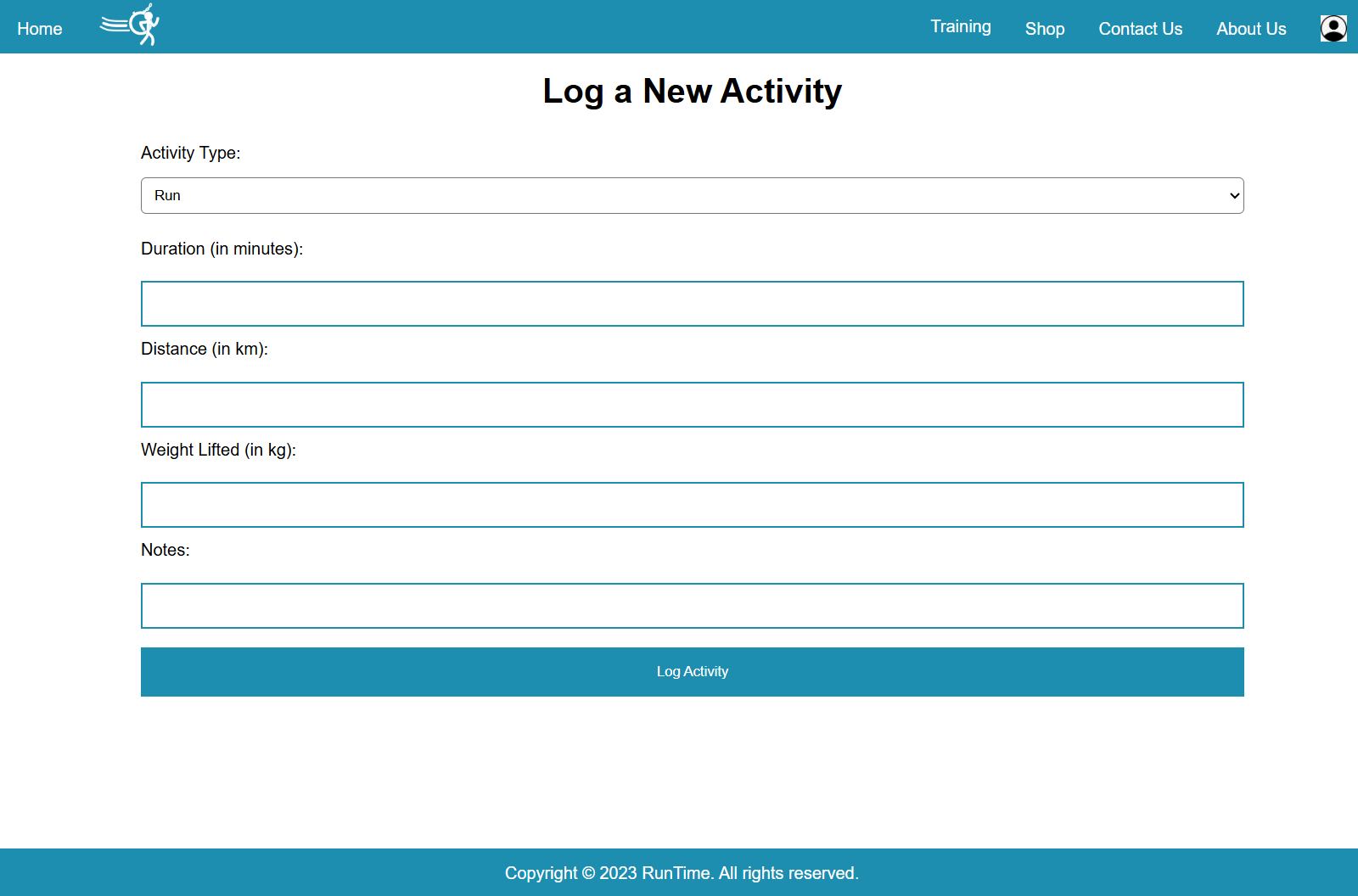
A screenshot of the the contact page
- A page where registered users can log a fitness exercise activity.
User Authentication
- Registration & Login:
- Users can create accounts and log in securely.

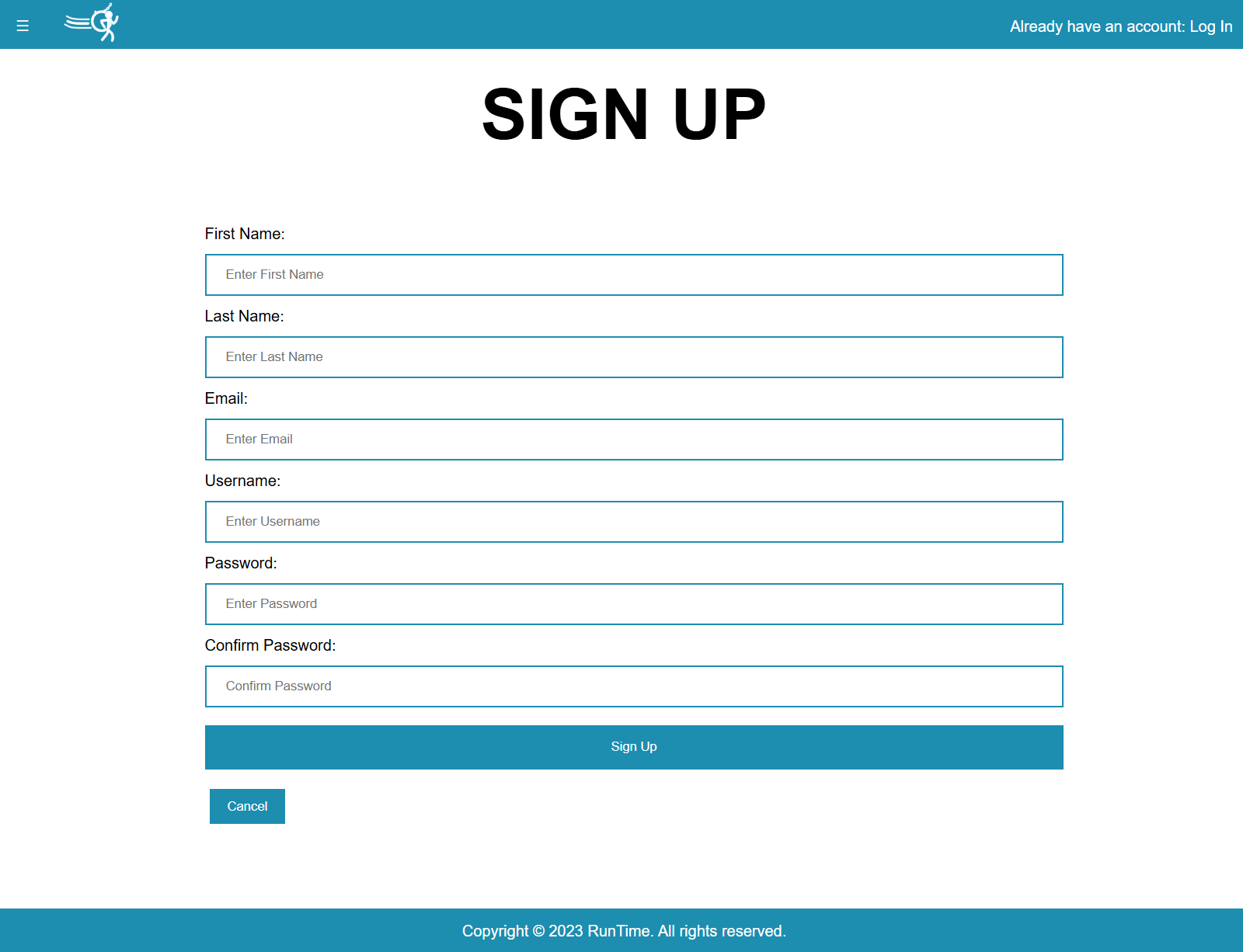
A screenshot of the the sign up page
- Users can create accounts and log in securely.
- Verification Email:
- Upon registration, users receive a custom HTML email to verify their accounts.
Administrator Features
- Manage products in the webshop.
- View user registrations and purchase activity.
Technology Stack
- Front-End:
- Built with HTML5, CSS3, and Vanilla JavaScript for interactive and responsive design.
- No external frameworks (e.g., Bootstrap) to demonstrate core development skills.
- Back-End:
- Developed with Node.js and Express for handling server-side logic.
- RESTful APIs for communication between the front-end and back-end.
- Database:
- SQL database with tables for users, products, and orders.
Development Workflow
- GitLab:
- Used for version control and project management.
- Milestones and issues tracked for efficient collaboration.
- Collaboration:
- Each team member contributed to both front-end and back-end development.
Project team: Arne Flipts, Cédric Chau, Felix D’Hoore, Thorsten Mahieu
Time range: March - May 2023
Rating: 4/5
Back to projects